これまで主に情報収集として使用していた Twitter ですが、有名人やアフィリエイターのツイートを何もコメント付けずにリツイートしているだけだと、傍目にはかなり寂しい人間に見えたのか、最近フォロワー数がジリジリと減り始めてきました(笑)。
元々フォロワー数などには興味なかったのですが、最近尊敬するアフィリエイターさんの一人が、「これからはお金や物ではなく、信頼を稼ぐ時代になる。Twitter のフォロワー数や Youtube の視聴者数が大きな価値を持つ時代になる。」
とおっしゃっていたので、
「ほほう、それなら。」
と僕も真面目に Twitter をやってみることにしました。
Twitter のアカウント自体は数年前から取得していたものの、自分の意見を呟いたことは全くなく、正直何を呟けば良いのかもわかりませんが、これから少しずつ皆さんのお役にたてる情報を発信していければと思います。
良かったらフォローして下さい^^
前置きが長くなってしまいましたが、今回は 『WordPress で投稿した記事を Twitter でサムネ画像付きで呟く方法』について、僕が調べた方法を備忘録代わりに書いておこうと思います。
呟きの中にブログの URL をポツンと掲載しておくだけでは、中々他の人の目に止まりにくい上に、興味をそそられにくいものです。
しかし、例えば下図のようなブログやサイトのアイキャッチ画像とともに、記事の概要が一目で分かる形でツイートされていると、フラッと読んでみたくなる方は多いです。

そのため、ブログと Twitter とを連携してアクセスを集めたい方は、できるだけ早くこの設定をしておくべきです。
かなり簡単に出来て、アクセスアップ効果も期待できるので、ぜひぜひこの記事を参考にやってみてください。
Twitterカードを設定する
上でも述べた、『WordPress で投稿した記事を Twitter でサムネ画像付きで呟く機能』ですが、その名を “Twitter カード” といいます。
Twitter 上でブログ記事やニュース記事の URL を投稿すると、自動的にその URL ページの情報を表示してくれる機能です。
URL ページの情報とは、例えば「記事タイトル」だったり、「アイキャッチ画像」だったり、「記事の概要」だったりです。
これを見た人たちからすると、この呟きの中で紹介されているブログ・サイトがどんなものなのかを一瞬で判断できる上、内容についても想像しやすいため、ただ文字を書きつづっただけの呟きよりもユーザビリティが高いと言えます。
Twitter カードの設定方法について調べたところ、いくつか方法があるようですが、ここでは、僕が試してみて一番簡単だった、「All in One SEO」という WordPress のプラグインを使用する方法について記載していきます。
|
|
|
All in One SEO をインストールする
WordPress に「All in One SEO」プラグインをインストールします。
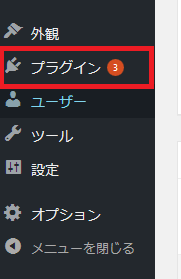
WordPress の左メニュー画面から、「プラグイン」を選択して下さい。

プラグインのメイン画面になったら、下図の「新規追加」ボタンをクリック。

下図の画面になりますので、右側にある検索窓に、「All in One SEO」と入力して下さい。

検索結果が表示されます。
検索結果に表示されたプラグインの中から、下図のプラグインを探し出して下さい。
(おそらく、一番左上に表示されると思います)
下図のプラグインを見つけたら、枠内右上の「今すぐインストール」をクリックしてください。
プラグインのインストールが始まります。

「All in One SEO」プラグインを正常にインストールできたら、下図のように「有効化」のボタンが表示されますので、これをクリックして下さい。

下図の画面になったら、「All in One SEO」プラグインのインストールと有効化は完了です。

次からは、「All in One SEO」プラグインの Twitter カード設定を行っていきます。
ちなみに、「All in One SEO」プラグインでは、Twitter カード以外にも様々な便利機能がたくさん用意されていますので、気になる方は調べてみてください。ここですべてを紹介するのは無理なくらい、たくさんありますので。
|
|
|
All in One SEO で Twitter カードの設定をする
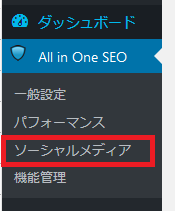
「All in One SEO」プラグインがインストールされると、WordPress の左サイドバーメニューに、下図のように「All in One SEO」のメニューが追加されています。
その中から、「機能管理」メニューを選択して下さい。

下図の画面になるので、画面中央にある「ソーシャルメディア」の中の「Activate」をクリックします。

下図のように、「Activate」から「Deactivate」へと表示が変ったことを確認してください。

上記の設定をすることで、WordPress 左メニューの、「All in One SEO」メニューの中に、「ソーシャルメディア」という項目が増えているはずです。これをクリックして下さい。

ソーシャルメディア関連の設定をする画面になります。
画面を下の方へスクロールしていくと、Twitter 関連の項目が入力できる部分があります(下図)。
この画面に、Twitter のアカウント情報などを入力していきます。

以下のように入力して下さい。
- デフォルト Twitter カード : ”要約の大きい画像” を選択
- Twitter サイト : Twitter のユーザ名 (@から始まる文字列) を入力
- Twitter 投稿者を表示 : チェックを入れる
- Twitter ドメイン : Twitter のユーザ名 (@から始まる文字列)の”@”から前を入力
すべての入力が終わると、下図のようになっているはずです。

ここまでで、「All in one SEO」プラグイン側の設定は完了です。
次に、Twitter カードの申請を行っていきます。
|
|
|
Twitter カードの申請を行う
Twitter カードの申請ページへイキ、Twitter のアカウントでログインして下さい。
下図の画面になるので、Twitter の呟きに表示させたいサイトの URL を入力し、”Preview card” をクリックします。

入力した URL が読み込まれ、下図のような画面になったら、Twitter カードの設定は完了です。
Log 欄の記載に、”card loaded Successfully” と表示されていることを確認して下さい。
|
|
|
最後に
以上で Twitter カードの設定は終了です。
かなり簡単に設定できたと思います。
設定後すぐに Twitter の呟きでサムネが表示されるようになるわけではなく、少し時間が経過してから表示されるようになるみたいです。
この点、焦らずに待ちましょう。
Twitter は、スマホから利用する方も多いので、そういった方たちのアクセスを逃がさずにブログへ誘導するためにも、この Twitter カード設定は忘れずにやっておきたいですね。
参考にしてみてください。
Warning: Use of undefined constant お名前 - assumed 'お名前' (this will throw an Error in a future version of PHP) in /home/ryoz001/ryoz01.com/public_html/wp-content/themes/refinepro/comments.php on line 31
Warning: Use of undefined constant メールアドレス(公開されません) - assumed 'メールアドレス(公開されません)' (this will throw an Error in a future version of PHP) in /home/ryoz001/ryoz01.com/public_html/wp-content/themes/refinepro/comments.php on line 33
Warning: Use of undefined constant ウェブサイト - assumed 'ウェブサイト' (this will throw an Error in a future version of PHP) in /home/ryoz001/ryoz01.com/public_html/wp-content/themes/refinepro/comments.php on line 35